Benchmarking Website UX Against Competitors
To sustain a viable on-line business, the ability to benchmark the user experience (UX) your website delivers is essential. These benchmarks, taken over a given period of time are vital to measuring your business performance - both positive and negative.
Taking benchmarks and comparing it to similar metrics from your competitors can then provide a context which opens a whole new area of opportunity and insight within your industry.
In this article we will outline four easy ways to benchmark the UX your website delivers against any competitors of interest.
Why should you Benchmark User Experience?
There are many reasons why you should be benchmarking your user experience; some of the most pressing include that it:
- Identifies where your website needs to improve to compete and grow.
- Brings context to your performance versus your competitive set.
- Uncovers any hidden issues, for example, a drop in your web performance delivery, and places these in context to industry or market conditions.
- Allows you to gain competitive advantage by tracking any change in performance from competitors.
- Enables quick and decisive action against any competitor moving on your position.
- Provides clear and objective metrics for reporting purposes. By comparing your benchmark against your own UX criteria, you can quickly ensure your KPI's are being met, or prioritize work on any area where they are falling short.
Ways in Which you can Benchmark User Experience
1 - Trends Over Time
Charting over time is a useful way to identify trends and understand how you compare on any given metric against competitors. It takes away any anomalies or external parameters to give a consistent benchmark you can work from.
With Webspeed Index you can select the UX or performance metric of interest, whether this is one of Google's Core Web Vitals or a more traditional metric like 'Time to First Byte', and quickly see if you are improving or regressing in this area over any given time-frame.
These benchmarks can then be used for direct comparisons to your competitors and adapted to provide a clear picture of your performance across different test locations or connections such as desktop or 4G.

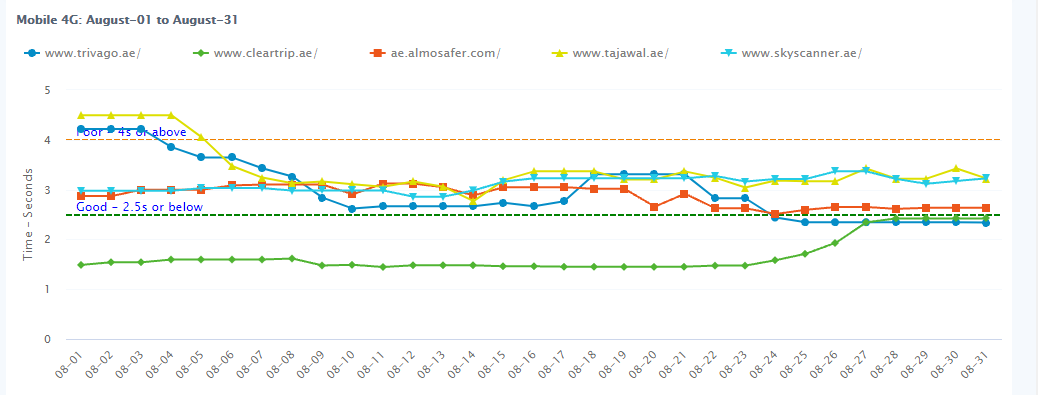
Our example shows the hero image of a 5 competitive web pages as measured by the Largest Contentful Paint (LCP) metric. Website content, and specifically, hero images can regularly change, which can have a significant effect on how it's performance can vary over time. On this chart, at the end of August, three of the websites home pages would fail Google’s Core Web Vital assessment, while the website shown in green has degraded significantly at the end of August as is now close to failing as well.
The chart shows best practice benchmarks which enables comparison of how your website compares to industry recommended standards.
Knowing how your website performs over time becomes particularly important when changes are being made on a web page as this type of benchmark can help quickly highlight any change in service delivery following website development updates.
2 - Growth Comparison Benchmarks
Growth Comparison Benchmarks allow you to review competitor improvement or regression on set UX metrics across custom date ranges. It provides a clear indication if you are improving quicker than your competitive set or, conversely, if any competitors have achieved significant growth, or gone into a decline, which would prompt you to conduct further analysis.

The owner of the website shown in dark green above, may feel they have an advantage as their web page is substantially more responsive than its competitors. However, the chart also shows that they should not remain complacent about their measure of responsiveness, in this case, time to Interactive (TTI) as it has substantially degraded over the report period resulting in a poorer experience for their own website visitors.
3 - Industry Rankings
Each month knowing where you rank amongst your competitors helps you understand if you are delivering a better or worse UX for your customers. It is also a useful way to identify new threats coming into the industry.
Any competitor that moves up the industry rankings should be reviewed to analyse what is contributing to their UX delivery and if recent improvements have been made.
If you are already a market leader then Industry Ranking Benchmarks can help you to build a defensive strategy enabling you to retain a leading player position. If you are looking to move up the rankings, then knowing what works for your competitors can be turned to your advantage.
Either way, given it is proven that websites delivering a better UX convert more clicks to customers, unless you are number one there will always be an opportunity to improve and benchmarking will help you find it.

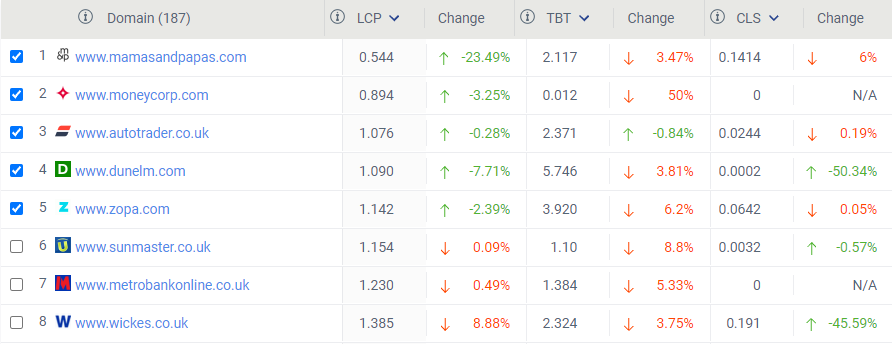
The ranking table example above shows how different web pages compare for different metrics and show how they have improved or degraded over the reporting period. The ability for comparative review across a wide range of metrics enables insight into what aspects of UX require improvement to remain competitive.
4 - Real User Data Experience Benchmarking
Real User Data (field data) is how real users experience your website. It is very important to benchmark this over time to monitor improvement or regression.
These metrics are collected using a real user monitoring approach or by Google for websites that achieve a certain status, nominally this is by the number of web pages loaded on the Google Browser.
Webspeed Index interprets this audience insight for you, enabling a quick visualisation of how Google perceives the audience experience a web page delivers to its users.
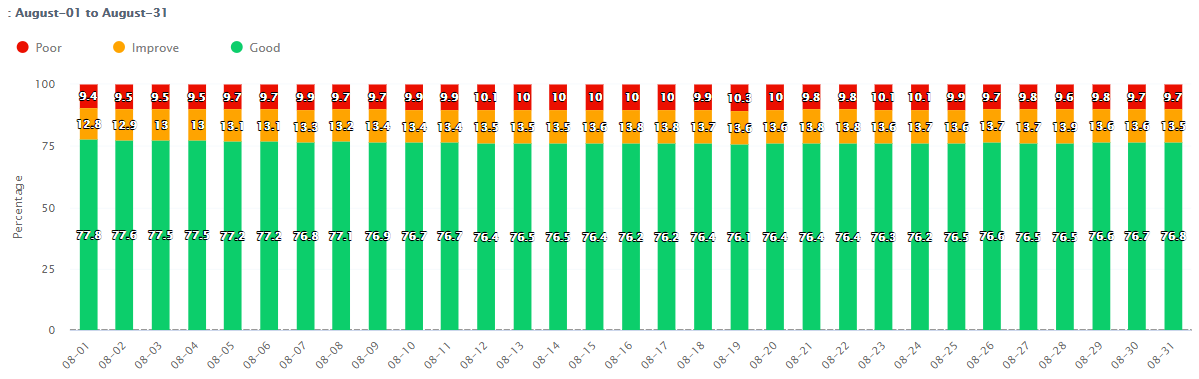
In our reports you can see how many of your website visitors experience a good, average or poor UX on a daily basis. This is key for any marketer or site owner to quickly identify peaks and troughs in their customer's website experience and move to boost, or counteract these.
At Webspeed Index we can also show if your page passes or fails Google's User Experience criteria and benchmark this against your competitor's performance for the same criteria.
As websites that deliver a better user experience, as determined by Google, benefit from higher SEO ranking we recommend that benchmarking against competitors across these key metrics should be a standard SEO practice.

Summary:
As the performance of a website is continually changing, maintaining a solid set of benchmarks is key to building long term success.
If you are not currently benchmarking the UX your website delivers or the Web Performance of your website it is impossible to know if you are improving or not.
To get a better understanding of how your website currently performs and to see this in context with your closest competitors contact Webspeed Index now for a complimentary look at your competitive set.





