Cumulative Layout Shift
What is Cumulative Layout Shift?
Cumulative Layout Shift (CLS) is a custom created metric that is designed to measure the visual stability of the visible are (viewport) of a web page.
This metric is calculated algorithmically and establishes a method of identifying how much the content in the viewport changes (shifts) its position before the web page becomes usable and can be interacted with.
This value of this metric is that it provides a quantifiable measurement of how often website visitors experience unexpected shift of the displayed web page. User experience benefits by lower CLS values and the ultimate goal should be to have a CLS value of zero.
Why does CLS Matter?
When viewing a web page, the unexpected movement of components of the page is not only frustrating but it impedes the ability of the visitor to view and interact with the content.
Too much movement of web page components results in a poor user experience and can directly lead to a poor perception of the website and possibly the brand.
Minimal or no movement or content shifts on the web page is desirable and substantially improves user experience.
What Marketing Metrics does CLS affect?
CLS is a Google Core Web Vital metric that is designed to validate the visual stability of a web page as part of a wider initiative to improve user experiences. Where CLS measures are poor, this may impact on the search rank of the web page.
Furthermore, web pages with a high CLS value may also impact on purchase confidence, site experience and trust. The following summarizes how poor CLS can impact conversions:
- The ability for a user to interact with the web page.
- Bounce Rate
- User confidence with the website.
- Search ranking
- Retention of current on-site users
How is CLS Measured?
CLS is a calculated metric that considers the viewport size and the movement of unstable elements in the viewport.
The layout shift score is a product of two measures of that movement: the impact fraction and the distance fraction.
- Impact friction measures how unstable elements impact the viewport area between two frames.
- Distance fraction is the greatest distance any unstable element has moved in the frame (either horizontally or vertically) divided by the viewport"s largest dimension (width or height, whichever is greater).
The resulting metric is known as cumulative layout shift (CLS).
What is a good CLS score?
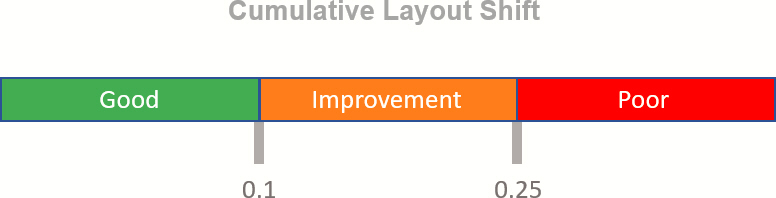
Google considers a CLS score of 0.1 or less to be representative of a good user experience and this value must be achieved to pass the Core Web Vitals assessment criteria. A CLS value between 0.1 and 0.25 is considered as in need of improvement and above 0.25 is rated as a poor experience.

All Web Vitals criteria are assessed at the 75th percentile of all observed page loads. Measurement of the metric is taken at the 75th percentile so that the poorest user experiences are observed. Metrics are also considered across both mobile and desktop devices.
How can CLS be Tracked?
Google has provided several different methods to observe the CLS metric including laboratory-based testing with Google Lighthouse and using "in the field" data with Page Speed Insights.
These tools provide a snapshot view which can be a good reference check but to establish a true benchmark of its performance data needs to be collected over time. This aids historical analysis and observation of changes on web pages and how they affect the CLS metric.
The Webspeed Index platform offers this facility and the ability to chart CLS performance over time. A further benefit of this approach is that ongoing improvements or regression can be observed.
As Google now use this metric to form part of their ranking algorithms understanding how you compare against business competitors is vital – Webspeed Index can rank sites based on their CLS performance to give you a real time view of your competitive landscape.
Webspeed Index provides comprehensive functionality that enables you to chart CLS performance over time. Benchmarking against other web pages, both internal and competitive, enables the measurement of performance to track improvement and identify any regression that may result from any website or content changes.





