How to Benchmark Your Website's User Experience Against Competitors
Welcome to Webspeed Index's easy guide on how to benchmark your website's User Experience (UX) against your competitors.
In this guide we will take you through the basics of what makes an effective and comprehensive benchmarking process, why you should have one and how to carry out a full benchmark exercise. The aim of this process is to give you direct comparisons of your website's User Experience against your competitors online presence, providing you with the knowledge of where your website is scoring high with your potential customer base and, crucially, where your user experience needs improving to level the playing field with your competitors.
What is benchmarking?
At its most basic, benchmarking means to evaluate either part of, or a whole thing by comparison with a target standard. Typically, you can achieve a benchmark by comparing against one of three possible target standards, depending on your intentions. These are:
- Benchmarking against yourself
- Benchmarking against Industry best practice UX standards
- Benchmarking against your competitors
All three types of benchmarking can play a crucial role, both individually and together, in creating and maintaining a well-performing and growth-driven website.
There are many tools available to you which will allow you to take 'snapshots' of your website across a period-of-time. The trick is in putting these snapshots together to provide a more panoramic view of your website's performance in the medium to long term. This panorama can then be compared against your own previous performance, industry best practice or your competitor’s website. To create this panorama, you may wish to use a benchmarking tool which takes multiple snapshots of your website daily and provides valuable data in a clear, concise and intuitive format, allowing you to provide an action plan for the future development of your website.
What is User Experience and why does it matter?
So, we’ve had an introduction to the basics of benchmarking. In this particular instance, the thing we are looking to benchmark is User Experience against your competitors' User Experience performance. Great! But just what is User Experience?
User Experience (UX) is one of those terms that is bandied around a lot in the world of software and technology - to the point where it can come to seem more technical and mysterious than it really is. User Experience means exactly what it says - how do users experience your website? It’s a simple question with far reaching answers as User Experience can affect every aspect of website design, such as:
- Is the design intuitive and easy to navigate?
- How quickly do web pages load?
- Do web pages work well across different technologies?
- Is your website accessible to target audiences?
- Does it look good and truly represent your brand?
- Is the text easy to read and are images properly formatted?
We could go on, but then this whole article would become about User Experience. Essentially if it is an aspect of your website the customer reads, clicks on, or interacts with in any way then it is classed under User Experience.
Not to be underestimated, a website that delivers poor User Experience will cost you customers. If your website is loading too slowly, if information is not easily accessible or the look and feel aren’t right then customers will leave and take their business elsewhere.
After all - in the real world you would never think to stay in a restaurant where the service was slow, the menu was illegible and the food looked disgusting, would you? No. As more and more of our business shifts on-line, customers are increasingly searching for the high standards they would expect in the real world and poor User Experience, just like poor experience in the real world, will lead them to vote with their virtual feet and head elsewhere.
How do I benchmark my website?
First of all, you need to have a clear idea of what your aims in benchmarking are and identify the types of benchmarks you wish to use. In the first instance you will generally want to benchmark against your own standards, taking a series of readings on your chosen metrics and tracking these over time. The aim with this type of benchmarking is to always be aiming to beat your previous performance; like an athlete on the track, your website should constantly be chasing a new personal best.
There are many benefits to starting your benchmarking journey here. Gaining a fundamental understanding of your own website in this way will enable you to highlight strengths and weaknesses more specifically. This in turn will allow you to best design a specific programme of improvement. If your long-term goal is to match industry best practice, then the creation of a self-benchmarking plan provides an excellent compartmentalised approach. It can provide stepping stones between your starting point and industry best practice, allowing you to judge progress in the short and medium term. In short, self-benchmarking can be an excellent way to focus on the journey, not just the destination of your website.
Alternatively, you may wish to go straight into benchmarking against industry best practice or your competitors, which will give you a broader picture of how your website is performing within your industry. Industry best practice can give you a gold standard to work towards, providing an 'ideal' set of objectives for your website development teams and can be considered as the perfect 'end goal' for a development plan. However, in practical terms, focusing on your performance against your competitors' user experience may provide more tangible returns.
In reality, many benchmarking plans are a mixture of each of the different types of benchmark approach, combining long term improvement goals based on industry best practice with the more agile approach of manageable targets set through self or competitor benchmarking.
But what aspects of my website should I benchmark?
Once you have decided upon which type, or types, of benchmarking work best for your business, you can then move on to deciding what criteria you wish to focus your benchmarking efforts on. As discussed above, User Experience is a massive area of website design and you are unlikely to be able, or want to, benchmark every aspect. While in theory, you could benchmark almost any aspect you would like, the reality is that most businesses tend to focus on those elements which, when performing well, most greatly enhance customer satisfaction, and consequently sales. These are:
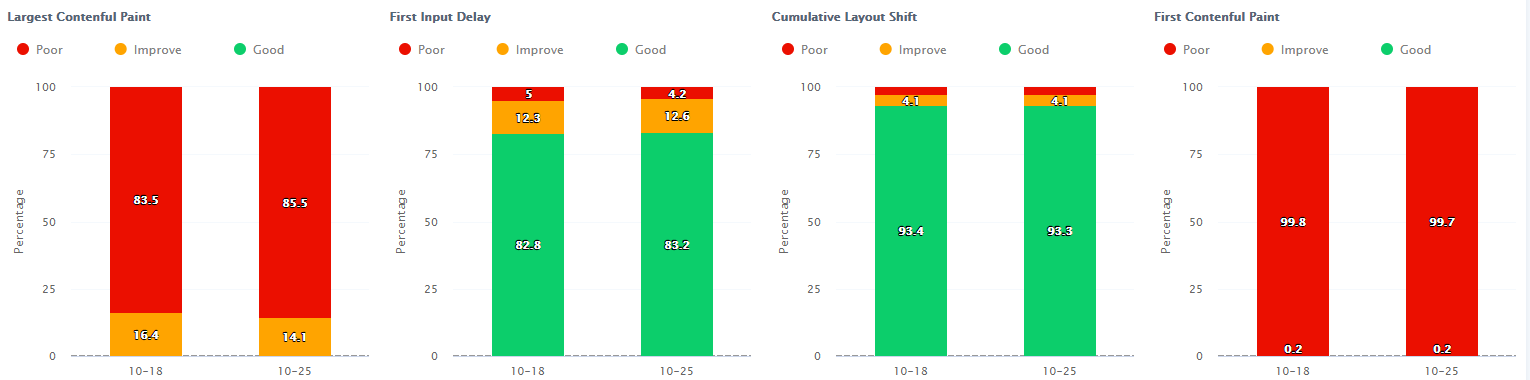
- Content Visibility - how quickly do the largest visible items of content on your site load?
- Interactivity - how quickly does your website react to a clicked link, button or scroll request?
- Visual Stability - do the pages of your website load smoothly?
Coincidentally, these three aspects tend to be central tenets of some of the major web search algorithms and so benchmarking them regularly and seeking continuous improvement can help you improve your global web rankings.

Overall, the aspects of your website being benchmarked should have one overall aim - to improve User Experience on your website. After all, none of your customers really care about the technology or data behind your site - they just care about connecting with the service or product they need as quickly as possible. If they are kept waiting too long on your site, they will leave.
Keep it stable
Regardless of what criteria you choose to benchmark, how often you choose to test or what parameters you work within - one thing is absolutely vital to successful benchmarking. Stability.
For benchmarking to succeed, you need to know that you are comparing like for like throughout your benchmarking plan. It is vital before beginning, to clearly set the parameters for each benchmark and keep these consistent throughout the duration. It’s like a science experiment - you need a point of control in order to judge the impact of external variables on your website.
To create your control, prior to beginning benchmarking you will need to create and maintain a stable test environment. This means that every part of your testing should be kept consistent throughout the benchmarking process. Critical elements such as testing the same criteria or the same web page are obviously key, but you also need to consider the time of day at which measurements are taken, the device being used to make the test, the network and bandwidth applied, the operating system used for the test and so forth. Wherever possible, consistency is key to creating and maintaining a successful benchmarking programme.
For example, if you are looking to benchmark your website's interactivity and your traffic is almost 50:50 between desktop and mobile, you are essentially looking at two separate benchmarks, each requiring its own testing environment.
Benchmark one, focusing on desktop use, should always be tested on the same computer, with the same operating systems, browser and network speed. Benchmark two, testing your mobile interactivity, should always be tested on the same mobile, using the same browser, and network bandwidth, such as 4G.
Changing even one of these variables can skew your results and render the benchmarking exercise inaccurate to the point of useless. If you need to change a variable, then the correct approach is to create a new benchmark, with a new test environment that takes into account your updated criteria.
How can I benchmark against my competitors?
Two main difficulties are faced when looking to benchmark against competitors. When an individual website is published, a lot of data regarding that site becomes visible to the public, if you know where to look. However, this data is only taken from the point of view of the website user, not the back-end of the website and it is provided in its rawest format. This means that to make use of this data, you would need to individually mine each competitor’s site and collate the results into a functional, readable format. That’s a lot of work.
The second issue we have discussed previously in our look at self-benchmarking. Stability. It’s no less crucial when benchmarking against your competitors. However, one of the risks of utilising public data is that it does not provide any consistency in terms of when or how the results were taken. The data may reflect readings from different devices, different times and different network connections. All the variables you have worked so hard to eliminate come back into play with a vengeance.

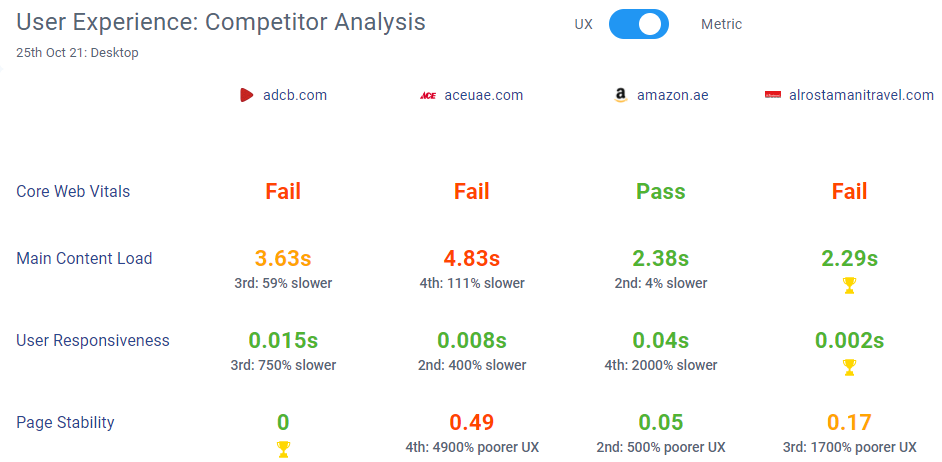
Using a bespoke benchmarking tool can eliminate both these difficulties for you. Firstly, it enables you to select your competitors of interest, collate observations of their UX and performance data together and present it in easy to read visual formats. Secondly, it creates a stable and consistent testing environment for your benchmarking programme, erasing all the variables that can be found in raw data and providing a series of measurements that allow you to compare like for like and gain a true result.
Aspirational Benchmarking
As well as providing you with market intelligence, benchmarking against established competitors in your industry can also provide an oversight of what is possible to achieve through a web presence. This aspect of benchmarking can be particularly useful for newer websites looking to make their mark, or more established firms looking to see where they can next push themselves to exceed online.
Benchmarking your competitor's websites can show you in real terms what levels of success are currently being achieved within your industry, providing your company with a tangible and realistic goal to meet with your own website development. If someone else has achieved it, then absolutely your website can too.
Who cares?
Your benchmarking programme will undoubtedly throw up all kinds of interesting results, but you may be asking yourself - who will be interested in them, besides you? Well, benchmarking results can provide useful insights to pretty much anyone interested in growing your business and should be shared through your organisation as such. Alongside those directly involved in the digital development of your website, colleagues who may also have a vested interest can include those working in Marketing and Communications, Sales, and Customer Relations.
In addition, it is good practice to include key benchmarking results as part of your standard governance and management reporting, ensuring full visibility of your organisation's online successes and targets from the top down.
In Conclusion
Benchmarking your website's user experience is a surefire way to drive your business performance forward. Not only does it help you identify hidden issues in your website and identify points where you are potentially losing customers; when extended to include your competitor’s websites, it can be a source of unparalleled industry knowledge. As a result, your business can set targets, move quickly to defend against competitive threats and identify areas of strength and weakness against your industry peers. Ultimately, a strong benchmarking programme can be one of the strongest weapons in your armoury for reducing customer waiting time on your site and converting clicks into cash.
Don’t forget, for a successful benchmarking programme you must:
- Choose specific aspects of your website to benchmark
- Create a stable benchmarking test environment
- Embed benchmarking alongside a wider Company Improvement Programme
- Look for aspirations as well as issues
- Collate data in an easy to read, use and share format
- Share results across your company to maximise improvement
This guide has been written by the Webspeed Index team.
Webspeed Index enables organisations to benchmark, report, compare, analyse and resolve all user experience and web performance aspects of your website. Our objective is to empower all website stakeholders with easy to access management-level information and also enable technicians to access comprehensive metrics and performance tooling. To get a better understanding of how your website currently performs and to see this in context with your closest competitors contact Webspeed Index now for a complimentary look at your website and competitive set.





